“Color is a power which directly influences the soul” (Roughly translated: Color is a power which directly influences the soul). Wassily Kandinsky’s quote speaks to the influence of color in life. Color in Website design is also one of the important factors to convey messages and enhance brand awareness.
1. WHY IS COLOR IMPORTANT IN WEBSITE DESIGN?
Although you may not believe it, colors have the power to influence human behavior and emotions. Some colors create a happy mood, some bring a feeling of warmth, some give viewers a sense of peace. Color in Website Design is not simply about choosing colors that go together, but how that combination affects the reader’s mind.
Website colors have the power to make a difference in user experience, driving conversions. A beautiful color palette for your website will strengthen trust and create a connection with customers.
1.1 Increase brand recognition
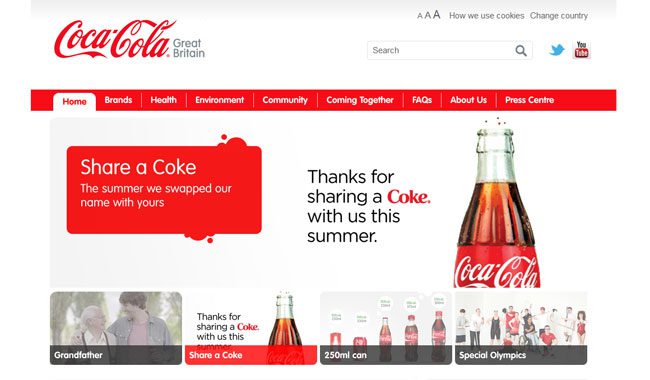
A study by Loyola University Chicago showed that colors on a website can increase brand recognition by up to 80%. Color Branding is a term used to describe the proper use of colors to build a business image. The color of the Coca-Cola website is a great example of color consistency. Along with the brand red, white is strategically added.

- Refer now: Brand identity design service at ADSMO
1.2 Highlight important elements
Colors in website design will be used to attract attention and highlight important elements such as: Buttons, sections, forms and important content. The blue CTA button on the Acorns financial services company website creates a unique contrast with the white background, making it stand out.

1.3 Impact on consumer psychology
The human mind will make subconscious perceptions about products based on color. Therefore, effective color combinations in the Website will strongly impact the first impression of consumers on the brand. At the same time, it also strengthens their trust in the brand.
2. 9 MAIN COLORS COMMONLY USED IN POPULAR WEBSITE DESIGN
Color psychology is an important issue in the field of Marketing in general and Website design in particular. These are the 9 main colors commonly used in Websites and how they affect user perception. Find out now.

3. PRINCIPLES OF COLOR MIXING IN WEBSITE DESIGN
3.1 Color wheel in Website design
The color wheel or Color Wheel is a great tool to understand the basic theories of color. It visually represents the relationships of colors, bringing color harmony to the overall Website. A color wheel will show:

- Primary colors: Red, yellow and blue. When combined together, they form secondary colors.
- Secondary colors: Purple (red + blue), green (blue + yellow) and orange (red + yellow). When combining a secondary color with a primary color, a tertiary color is created.
- Tertiary color: The color mix between a primary color and a secondary color, including 6 colors: yellow – green, blue – green, blue – purple, red – purple, red – orange and yellow – orange.
- Tints, shades and tones: Primary colors, secondary colors and tertiary colors are called pure colors. Tints are the addition of white to a pure color. Shades are created by adding black to a pure color. Adding both white and black to a pure color will create tones.
3.2 6 basic color combinations in website design
Mastering the 6 main color combination principles, you can “variate” the color combinations to suit your website.

- Monochromatic color scheme: Variations of the same color, using different tints, shades or tones.
- Analogous color scheme: Combine colors that are close to each other on the color wheel, usually 3 colors next to each other.
- Complementary color scheme: Use colors that are opposite each other on the color wheel color.
- Triadic color scheme: The combination of 3 colors evenly spaced around the color wheel, forming an equilateral triangle.
- Split – complementary color scheme: Includes 1 primary color and 2 adjacent colors that contrast with the primary color.
- Rectangular Tetradic/Compound Complementary color scheme: The combination of 2 pairs of directly complementary colors, creating a unique contrast between the 2 pairs color.
>>> Read more: Predicting website design trends 2023: Creative & Unique
3.3 Colors express brand identity
Mastering the theory is one thing, choosing a color palette for a successful website is another. Before choosing colors in website design, determine:
- Branding: Start with the colors in your business’s brand identity.
- Target audience: The colors you choose should also represent the emotions your brand wants to convey. To do this, clearly define your target demographic and research their needs.
- Trend: Learning about color trends helps you build a modern, trendy website.
- Emotion: Colors that match the emotions in the message can increase and stimulate customers’ desires.
3.4 How to use color in website design
Choosing colors in website design ensures harmony. The optimal number of colors in the Website color palette is 3 colors: Main color, secondary color and accent color.
Use the 60/30/10 rule to apply these colors in your Website design. According to this rule, 60% of the colors in the Website must be the main color, 30% is the secondary color and 10% is the accent color. Secondary colors will use neutral colors (Neutral Colors) for Content, Background or white space. Accent colors will be strong colors (Pop Colors) used to highlight important information such as CTA.
If you want to combine more than 3 colors in the color palette, focus on the main color and use other colors to divide the elements, create contrast and highlight important features.
Hopefully through this article you have grasped the basic knowledge about color in Website design and effective strategies.
However, color is not everything in Website design. To create a valuable website, you need to combine color principles with strategy, typography, layout, UX, responsive design, SEO standards,…
If you need support for issues related to website design. Don’t hesitate, contact ADSMO via Hotline 0356.105.388 for advice.
See more:
Contact ADSMO now – Specializing in providing customized business software solutions, consulting on building digital platforms with a mission.
TOTAL Solution, BREAKTHROUGH Development – Optimize COST – Increase PROFIT. We are committed to bringing you:
- Management solutions tailored to your business needs.
- Easy-to-use and effective system.
- Professional customer support service.
Contact ADSMO now for free consultation:
- Address:8th Floor, HD Tower Building – 22 Pho Moi – Thuy Nguyen Ward – City. Hai Phong
- Website: https://adsmo.vn
- Email: info@adsmo.vn
- Hotline: 0356 105 388