Thiết kế Website bằng HTML là bước đầu tiên để lập trình Website. Đây là công việc phức tạp, đòi hỏi phải có kiến thức về lập trình sâu rộng. Bước đầu tiên để tạo Website thành công cần phải nắm vững HTML là gì, cách thức hoạt động, ưu nhược điểm của ngôn ngữ lập trình này. Hãy cùng ADSMO tìm hiểu cách thiết kế Web bằng HTML đơn giản.
1. HTML LÀ GÌ?
1.1 HTML là gì?
HTML, viết tắt của HyperText Markup Language, một loại ngôn ngữ siêu văn bản, được dùng phổ biến để lập trình Web.
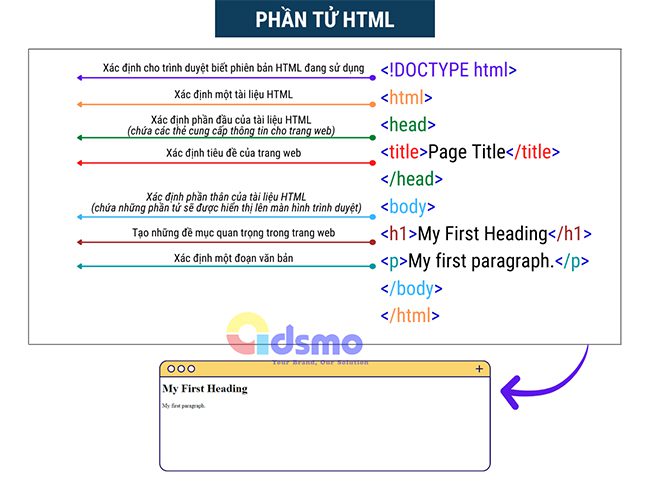
HTML mô tả cấu trúc của một Website, bao gồm một loạt các yếu tố được gọi là các phần tử HTML:
- Phần tử HTML cho trình duyệt biết cách hiển thị nội dung.
- Phần tử HTML gắn nhãn cho các phần tử nội dung, ví dụ như:

- Phần tử HTML được xác định bằng bộ tag bao gồm: <thẻ mở> Nội dung </thẻ đóng>
1.2 Cách thức hoạt động của HTML
File HTML có đuôi dạng .html hoặc .htm. Một bộ tệp HTML sau khi hoàn thành có thể được đọc bởi các trình duyệt Web Google Chrome, Coccoc, Firefox, Safari,… Trình duyệt có nhiệm vụ đọc hiểu nội dung của các thẻ bên trong, “biến đổi” chúng sang dạng văn bản đã được đánh dấu và xuất thành dạng visual trên cửa sổ trình duyệt để người dùng Internet hiểu.
2. ƯU ĐIỂM VÀ NHƯỢC ĐIỂM CỦA THIẾT KẾ WEBSITE BẰNG HTML
2.1 Ưu điểm
HTML dễ hiểu và dễ sử dụng
HTML rất dễ hiểu và dễ tiếp thu. Những người mới bắt đầu tìm hiểu về phát triển Web cũng có thể nắm bắt được những kiến thức căn bản. Điều này tạo điều kiện thuận lợi cho việc xây dựng Website cơ bản chỉ trong vài ngày, tiết kiệm thời gian và công sức.
HTML miễn phí
Một trong những lợi ích nhất khi thiết kế Website bằng HTML là mã nguồn mở, nên có thể sử dụng hoàn toàn miễn phí. Tạo Website bằng ngôn ngữ HTML là chiến lược kinh doanh hiệu quả về mặt chi phí.
HTML tương thích với mọi trình duyệt
HTML có khả năng chạy mượt mà trên mọi trình duyệt, giảm nguy cơ gặp phải các sự cố trình duyệt. Phiên bản HTML5 thậm chí còn giúp khách truy cập loại bỏ nhu cầu về plugin. Ví dụ: Thay vì sử dụng Flash để hiển thị ảnh động, hoạt họa, video, âm thanh,… thì với HTML5 người dùng có thể xem thoải mái mà không cần đến bất cứ plugin nào.

HTML thân thiện với công cụ tìm kiếm
HTML được ví như bộ khung xương của Website. Chúng cung cấp các nội dung quan trọng của trang Web cho các công cụ tìm kiếm. Xây dựng một Website thân thiện với SEO bằng HTML dễ dàng hơn so với bất cứ ngôn ngữ lập trình nào. HTML linh hoạt, giúp giảm thời gian thu thập dữ liệu, tăng thời gian tải trang, cho phép Website đạt thứ hạng cao trong kết quả tìm kiếm.
HTML dễ chỉnh sửa
Chỉnh sửa HTML không giới hạn trong một giao diện hay một nền tảng duy nhất. Có rất nhiều trình tạo và chỉnh sửa HTML như Notepad++, Komodo Edit, Eclipse, Visual Studio Code, Sublime Text,…
HTML hỗ trợ thiết kế Responsive
Với HTML5, người dùng có thể thiết kế đáp ứng trên tất cả các loại thiết bị, từ PC, laptop cho đến Tablet, Smartphone. Cho phép người dùng truy cập vào Website trên bất cứ thiết bị nào, nâng cao trải nghiệm người dùng.
>>> Dịch vụ thiết kế Website chuẩn SEO uy tín, giá cạnh tranh tại ADSMO. Liên hệ ngay 0356.105.388 để nhận tư vấn.
2.2 Nhược điểm
- HTML chỉ sử dụng ở những trang Web tĩnh, những trang Web chỉ hiển thị thông tin mà không có tính tương tác với người dùng.
- HTML không tạo nên cảm giác riêng biệt và mới mẻ cho người dùng.
- Nhiều trình duyệt vẫn còn chậm trong việc hỗ trợ tính năng mới nhất HTML.
4. HƯỚNG DẪN THIẾT KẾ WEBSITE ĐƠN GIẢN BẰNG HTML
4.1 7 bước thiết kế Website bằng HTML
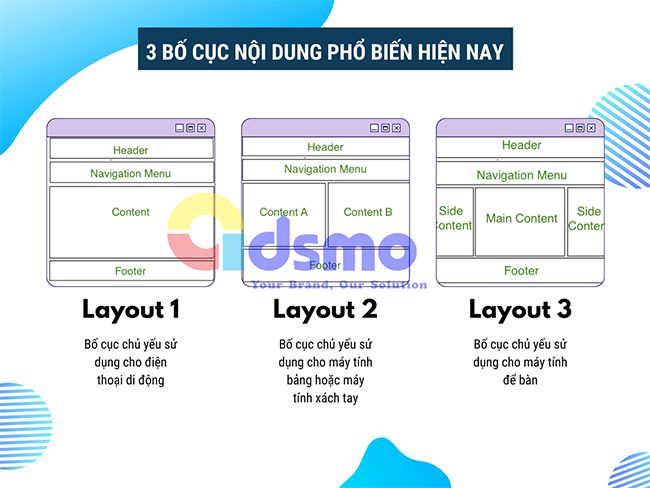
- Bước 1: Phác thảo bố cục của Website. Thông thường bố cục của một Website sẽ bao gồm phần: Header, Body và Footer.
- Bước 2: Thiết lập boilerplate code (mã soạn sẵn). Tạo các tệp trống index.html để kiểm tra các mã có hoạt động bình thường hay không, style.css để thêm các mã bên ngoài vào Website. Cuối cùng thêm mã soạn sẵn vào tệp index.html.
- Bước 3: Xây dựng các phần tử trong bố cục đã lên kế hoạch ở bước 1. Cách tốt nhất nên sử dụng các phần tử ngữ nghĩa (Semantic elements) như <header>, <main>, <section>, <footer>.
- Bước 4: Bổ sung các nội dung HTML.
- Bước 5: Thêm các mã CSS bố cục cơ bản vào tệp style.css. Tập trung vào các thuộc tính width, height, margin, padding, position và display để tạo khung cơ bản cho trang Web.
- Bước 6: Thêm yếu tố giúp Website trông đẹp mắt hơn và mang đậm phong cách đặc trưng của thương hiệu.Ví dụ như: Tiêu đề lớn hơn, bo tròn ảnh hay thay đổi phông chữ,….
- Bước 7: Thêm màu sắc và background.
>>> Đọc thêm: Thiết kế Website cần những gì tối thiểu để hoạt động?
4.2 Tạo Header Website
Phần Header bao gồm tên trang Web và logo doanh nghiệp thường được đặt ở đầu Website và ngay dưới Menu chính.

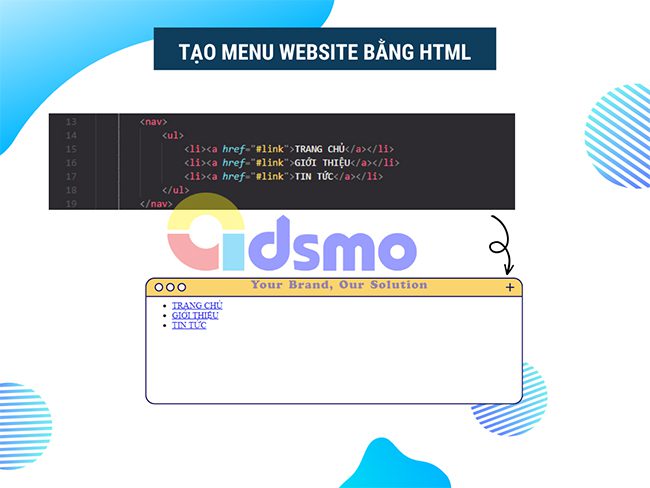
4.3 Tạo Menu Website
Menu điều hướng bao gồm hệ thống các liên kết giúp khách truy cập “tham quan” Website môt cách dễ dàng.

4.4 Tạo nội dung Website
Đây là phần sẽ hiển thị nội dung, hình ảnh và video của Website. Mỗi trang Web sẽ có nội dung khác nhau.

4.5 Tạo Footer Website
Phần chân trang sẽ bao gồm các thông tin liên hệ, liên kết mạng xã hội, giới thiệu về chung tôi và các chính sách bảo mật, vận chuyển,….

Trên đây là những thông tin và hướng dẫn của ADSMO để thiết kế giao diện web bằng html rất cơ bản. Công việc thiết kế Website bằng HTML đòi hỏi cần phải người thực hiện phải có kiến thức chuyên sâu về công nghệ. Hãy để công việc thiết kế Website theo yêu cầu cho đơn vị chuyên nghiệp như ADSMO. Liên hệ ngay Hotline 0356.105.388 để được tư vấn kỹ hơn.
Hãy liên hệ ngay với ADSMO – Chuyên cung cấp giải pháp phần mềm doanh nghiệp tùy chỉnh, tư vấn xây dựng nền tảng số với sứ mệnh.
Giải pháp TỔNG THỂ, Phát triển ĐỘT PHÁ – Tối ưu CHI PHÍ – Gia tăng LỢI NHUẬN. Chúng tôi cam kết mang đến cho bạn:
- Giải pháp quản lý được thiết kế riêng theo nhu cầu của doanh nghiệp.
- Hệ thống dễ sử dụng và hiệu quả.
- Dịch vụ hỗ trợ khách hàng chuyên nghiệp.
Liên hệ ngay với ADSMO để được tư vấn miễn phí:
- Địa chỉ: Tầng 8, Tòa nhà HD Tower – 22 Phố Mới – Phường Thủy Nguyên – Tp. Hải Phòng
- Website: https://adsmo.vn
- Email: info@adsmo.vn
- Hotline: 0356 105 388